Med et økende antall brukere som besøker nettsider fra ulike enheter – fra store dataskjermer til små smarttelefoner – er det avgjørende at nettsiden din ser bra ut og fungerer optimalt uansett skjermstørrelse. Dette er hvor responsivt webdesign kommer inn i bildet.

Hva er responsivt webdesign?
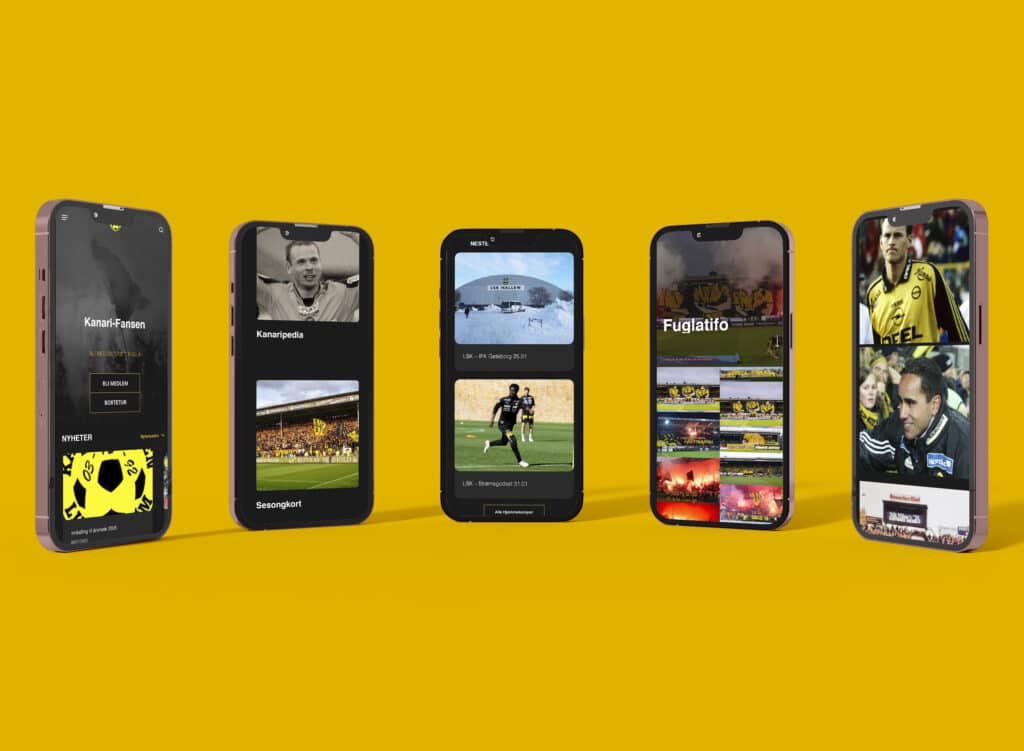
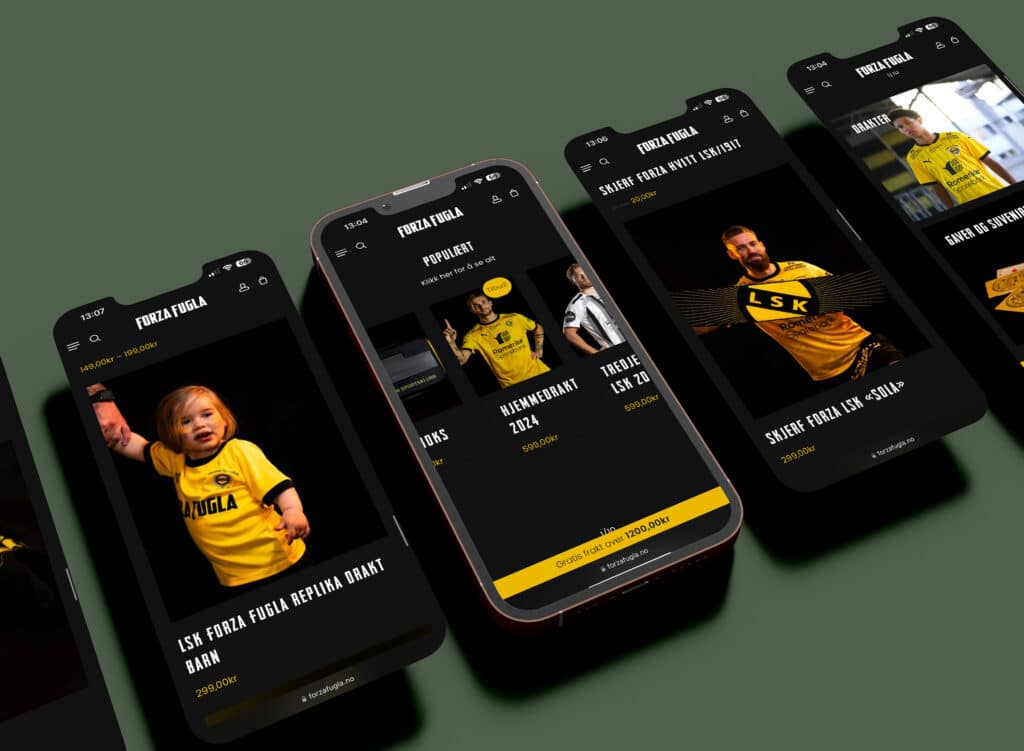
Responsivt webdesign handler om å skape nettsider som automatisk tilpasser seg ulike skjermstørrelser og oppløsninger. Ved å bruke fleksible layouter, bilder og CSS-mediespørringer, sikrer responsivt design at innholdet ser bra ut og er enkelt å navigere, enten brukeren er på en datamaskin, et nettbrett eller en mobiltelefon.

Hvorfor er responsivt design viktig?
- Bedre brukeropplevelse
En nettside som ikke er optimalisert for mobilbruk, kan være vanskelig å navigere og lese. Responsivt design sikrer at brukeren får en sømløs opplevelse, noe som øker sannsynligheten for at de blir værende på siden din. - Høyere rangering på Google
Google prioriterer mobilvennlige nettsider i sine søkeresultater. Hvis nettsiden din ikke er responsiv, kan det påvirke din SEO-rangering negativt og gjøre det vanskeligere for potensielle kunder å finne deg. - Økt konverteringsrate
Når en nettside er enkel å bruke og navigere på alle enheter, er det mer sannsynlig at besøkende fullfører ønskede handlinger, som å kjøpe et produkt, sende en forespørsel eller melde seg på et nyhetsbrev. - Kostnadseffektivitet
Tidligere måtte man lage separate nettsider for mobil og desktop. Med responsivt design trenger du bare én nettside som fungerer på tvers av alle enheter, noe som reduserer kostnader for vedlikehold og oppdateringer.
Hvordan fungerer responsivt webdesign
Responsivt design er bygget rundt tre hovedprinsipper:

Eksempler på vellykket responsivt design
- Fleksible grid-systemer: Layouten tilpasser seg dynamisk til skjermens størrelse.
- Fleksible bilder og media: Bilder og videoer skaleres proporsjonalt for å unngå at de blir for store eller små.
- CSS-mediespørringer: Ved hjelp av CSS kan nettsiden endre stil basert på skjermens bredde, høyde og orientering.
- Nettsider for netthandel: Butikker som Amazon og Zalando har design som tilpasser seg automatisk, slik at kunder enkelt kan bla gjennom produkter, lese anmeldelser og fullføre kjøp fra mobilen.
- Nyhetsnettsteder: Nettaviser som NRK og VG bruker responsivt design for å levere nyheter effektivt, uavhengig av enhet.
Hvordan komme i gang med responsivt design?
For å lage en responsiv nettside kan du bruke moderne rammeverk som:
- Bootstrap: Et populært verktøy for å lage responsive layouts raskt.
- CSS Grid og Flexbox: Kraftige verktøy for å bygge fleksible design fra bunnen av.
Har du en eksisterende nettside som ikke er responsiv? Da er det på tide å oppgradere. En responsiv nettside gir ikke bare bedre opplevelse for brukeren, men kan også forbedre bunnlinjen din.
Oppsummering
Responsivt webdesign er ikke lenger bare en fordel – det er en nødvendighet. I en verden hvor flere enn 50 % av all nettsurfing skjer på mobile enheter, er det viktig å sikre at nettsiden din møter brukernes behov, uansett hvor de er og hvilken enhet de bruker.
Ønsker du hjelp med å oppgradere nettsiden din til responsivt design? Ta kontakt med oss i dag for en uforpliktende prat!